FontAwesome은 CSS를 이용한
아이콘 툴킷으로 제공하는 css파일을
이용하면 제공하는 아이콘들을
간단하게 사용할 수 있습니다.
무료 버전과 프로 버전이 있어서
프로 버전에서 제공하는 아이콘이 훨씬
다양하지만 무료 버전으로도 개인 사이트에서는
충분하기 때문에 무료 버전 기준으로
확인해보겠습니다.

FontAwesome 도 다양한 버전이 있지만
최근 버전인 5와 6버전을 기준으로
확인해보겠습니다.
- Font Awesome 5 CDN
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css">
- Font Awesome 6 CDN
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css">
FontAwesome에서 제공하는
아이콘들은 해당 사이트에서
확인 할 수 있습니다.
아니면 직접 검색포털에서
fontawesome으로 검색하여
접속하셔도 됩니다.

FontAwesome의 사이트는
위와 같이 구성되어있으며
이미 CDN은 확인했기 때문에
바로 상단의 Icons 메뉴를 클릭합니다.

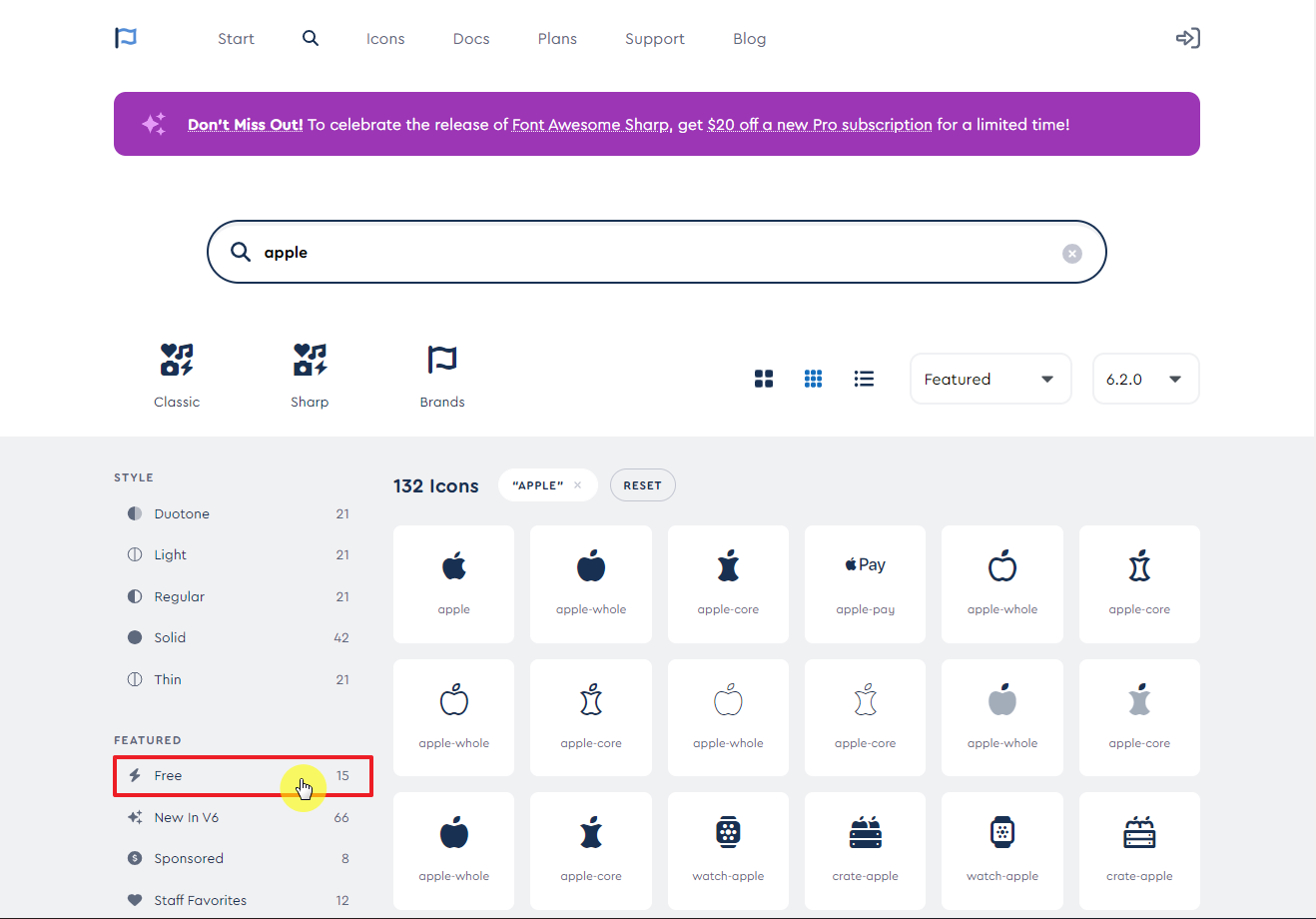
Icons 메뉴로 들어왔다면
검색창에 자신이 찾고 싶은 아이콘의
형태를 검색어로 입력 후
엔터를 눌러 검색합니다.
일단 예제에서는 apple로 입력 해보겠습니다.

검색어로 아이콘이 검색이 되었다면
유로 버전인 Pro라면 상관없지만
무료 버전 FontAwesome을 사용한다면
검색 결과에서 좌측의 Free를 클릭하여
검색 결과 중 무료인 아이콘만 검색하도록 합니다.

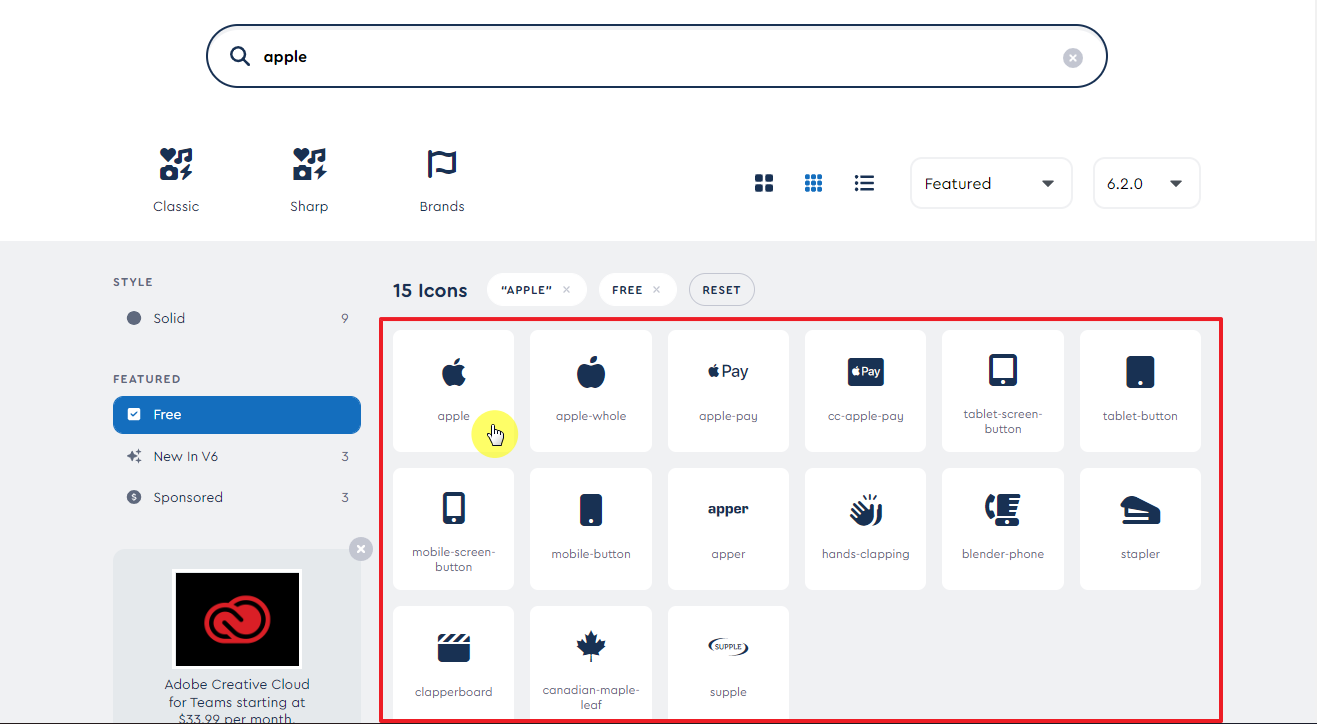
무료인 아이콘만 검색하도록 조건을
클릭하게 되면 무료로 사용할 수 있는
아이콘 목록만 확인할 수 있습니다.
목록에서 사용하고 싶은
아이콘을 클릭해보겠습니다.

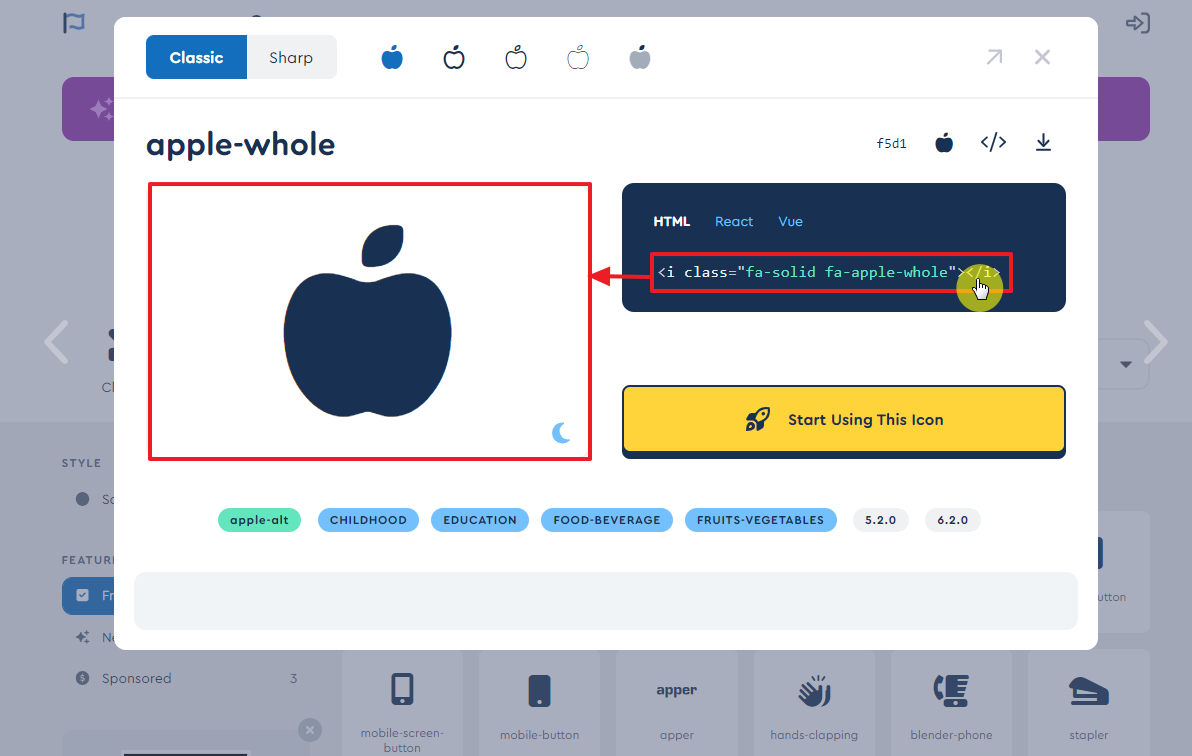
클릭하게 되면 아이콘의 형태와
우측에 해당 아이콘을 사용할 수 있는
태그가 제공되며 우측에 태그를
클릭하면 바로 복사가 가능합니다.
상단을 보시면 해당 아이콘도 여러가지
형태로 제공되는 것을 볼 수 있는데
대부분 유료 버전이기때문에
무료는 기본형태만 사용이 가능합니다.

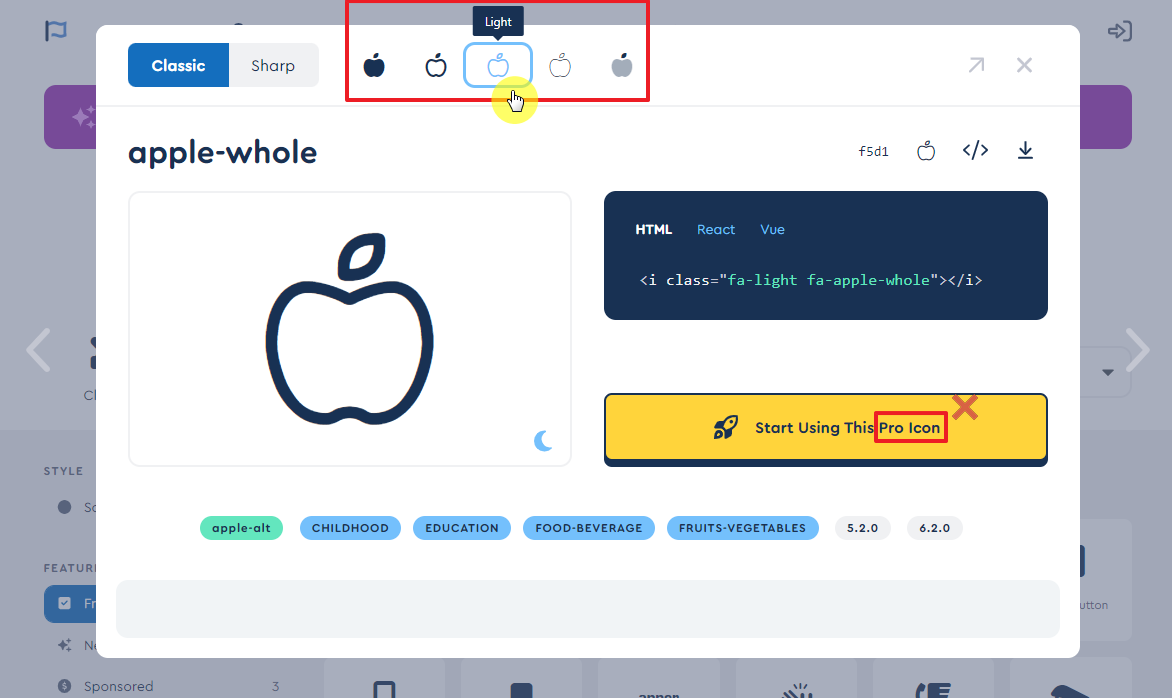
위와 같이 다른형태의 아이콘을 클릭해도
Pro에서만 제공하는 아이콘이라고
나타나는 아이콘은 무료 버전에서
사용이 불가능합니다.

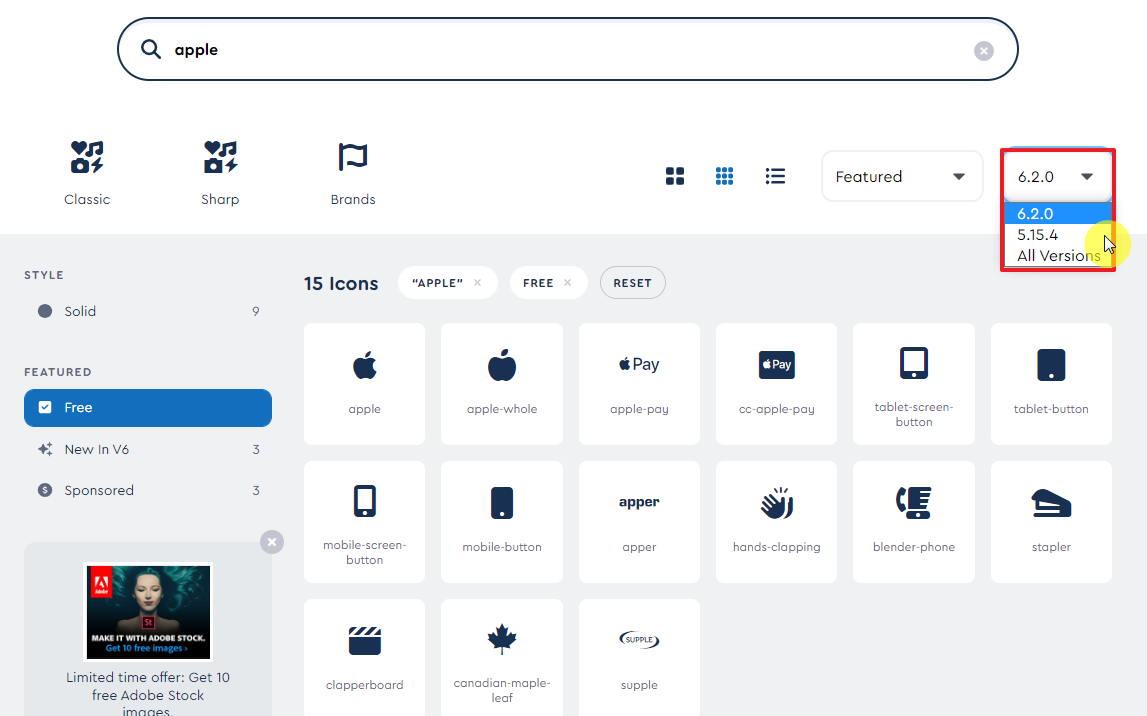
아이콘 검색 결과화면에서
버전마다 아이콘이 상이할 수 있기 때문에
버전을 선택하여 아이콘을 확인할 수 도
있습니다.
기본적으로 아이콘을 제공하는 부분 외에
아이콘을 회전하거나 사이즈를 조정하는 등의
class로 제공하고 있기 때문에
사이트에서 확인하여 다양하게
활용할 수 있습니다.
※ 관련 포스팅
2022.09.23 - [Programing/JavaScript] - [JavaScript] 세자리 콤마 정규식으로 처리하기
2021.12.28 - [IT/Tip] - 크롬 F12 막힘으로 개발자 도구 안될 때 개발자 도구 여는 방법
'Programing > CSS' 카테고리의 다른 글
| css a 태그 링크 (link,visited,hover,active) 사용 방법 (0) | 2018.12.17 |
|---|

댓글