이번 포스팅에서는 자바스크립트의 제어문 중 하나인
Switch(스위치)문에 대해서 알아보겠습니다.
Switch문도 일반적인 제어문과 같이 조건에 따라
실행하거나 실행하지 않는 제어문이며, 간단하게 사용할 수 있습니다.
기본형태는 아래와 같다고 할 수 있습니다.
switch(값) {
case 값1: 행위1; break;
case 값2: 행위2; break;
default: 행위3; break;
}
Switch 안에 값을 입력받고 그 안에서 Case 구문을 입력하여
Case에 맞는 값이 들어왔을 때 조건이 실행되는 구조입니다.
Switch / Case / Default / Break 4가지의 구문입니다.
설명으로 하는 것보다 예제를 통하여 보도록 하겠습니다.

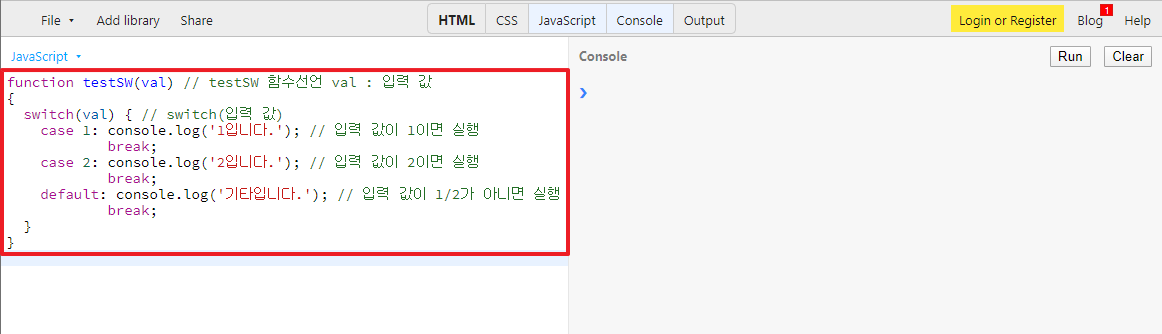
상단의 예제화면입니다.
testSW라는 함수를 하나 만들었고 값을 하나(val) 입력받을 수 있는 형태입니다.
Switch문에 입력 값을 받고
Case에서 입력 값을 체크하여 값이 일치하면 해당 라인을 실행합니다.

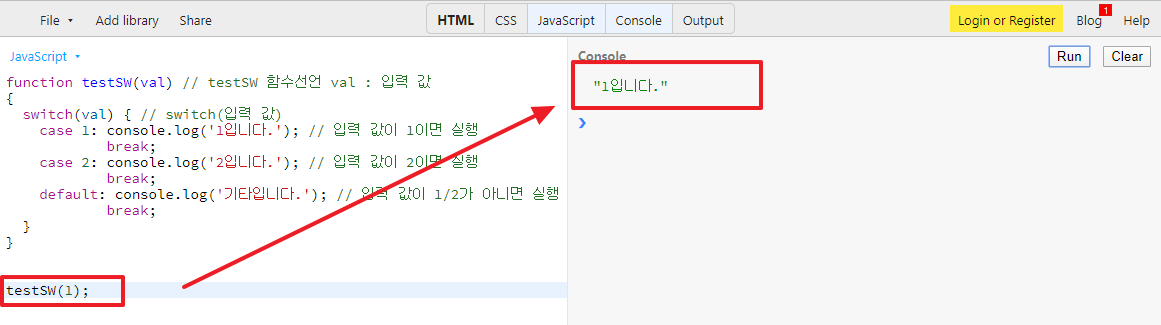
testSW라는 함수에 입력 값 1을 넣어서 실행합니다.
testSW(1);
위와 같이 호출하면 case문에서 1에 해당하여 해당 라인의 구문이 실행되어
콘솔이 출력되는 것을 확인할 수 있습니다.

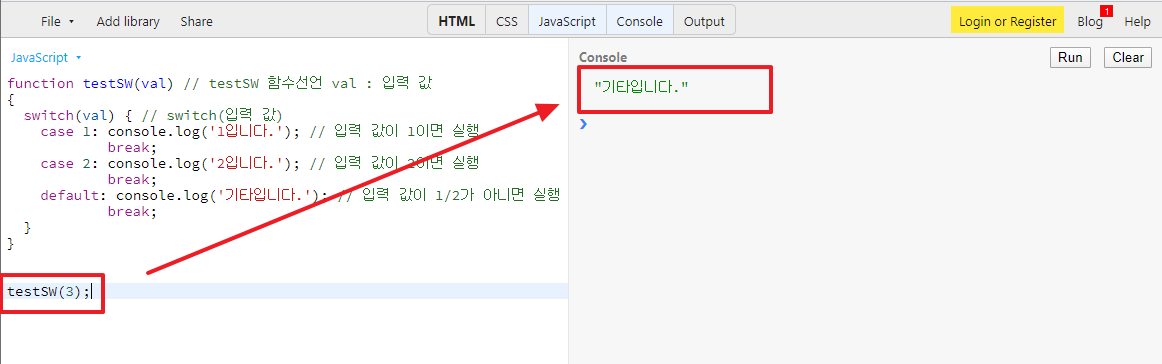
이번에는 testSW함수에 입력 값을 3을 넣어본 화면입니다.
case는 1과 2에 대한 조건만 있는 상태라
default에 있는 구문이 실행되었습니다.
선언된 case에 모두 만족되지 않으면 default에 구문이 실행됩니다.

마지막으로 break를 입력하는 이유입니다.
case 구문 끝에는 break; 를 입력해야 합니다.
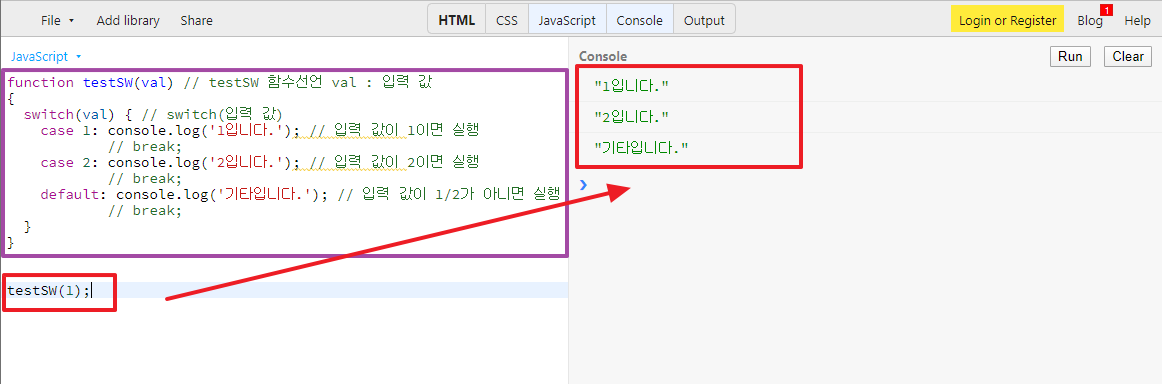
입력하지 않으면 상단과 같은 문제가 발생할 수 있기때문입니다.
상단 예제화면은 break를 모두 주석처리하여 제거한 상태입니다.
testSW(1)을 호출한 화면입니다.
case 1에 해당하여 "1입니다." 라는 문구만 출력되어야 하지만
그 이후에 모든 구문들이 실행된 화면입니다.
case 문끝에는 break를 입력해야 해당 switch문을 빠져나올 수 있습니다.
case 문 뒤에 break를 입력하지 않으면 다음 case문까지 실행이 됩니다.
이러한 문제때문에 case / break는 한 쌍으로 사용하셔야 합니다.
※ 관련 포스팅
'Programing > JavaScript' 카테고리의 다른 글
| [JavaScript] 숫자, 문자 배열 간단하게 정렬하는 방법 Sort (0) | 2021.08.02 |
|---|---|
| [JavaScript] 문자열 대문자 소문자 변환 하기 toUpperCase(), toLowerCase() (0) | 2020.07.27 |
| [JavaScript] 특정 문자 또는 문자열 포함 여부 및 위치 찾기 indexOf() (0) | 2020.07.27 |
| JavaScript에서 Base64 Encode Decode 방법과 예제로 확인하기 (0) | 2019.12.09 |
| 자바스크립트 alert(경고창), confirm(선택창), prompt(입력창) 사용 방법 (1) | 2018.12.16 |



댓글