반응형
스크립트의 변수에서 특정 문자나 문자열이 포함되었는지
확인하기 위해 자주 사용되는 방법인 indexOf의 사용방법에 대해 알아보겠습니다.
indexOf는 해당 문자에 대한 위치의 값을 반환하고 일치하지 않을 때에
-1의 값을 반환합니다.
간단하게 사용방법을 통하여 알아보도록 하겠습니다.

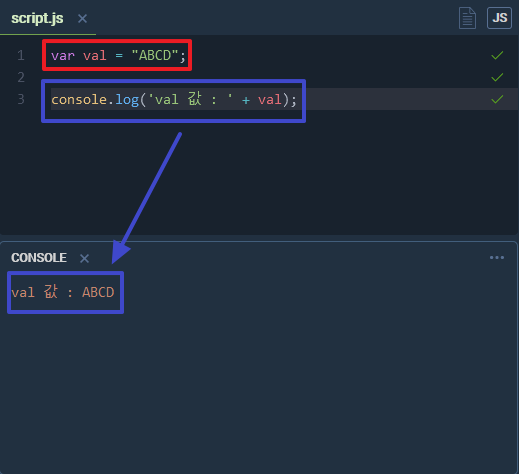
변수 하나를 선언하여 "ABCD"라는 문자열을 입력했습니다.
이 변수에 특정 문자가 포함되어있는지 확인해보겠습니다.

indexOf의 기본 사용 형태는
"문자열".indexOf("찾을 문자열");
입니다.
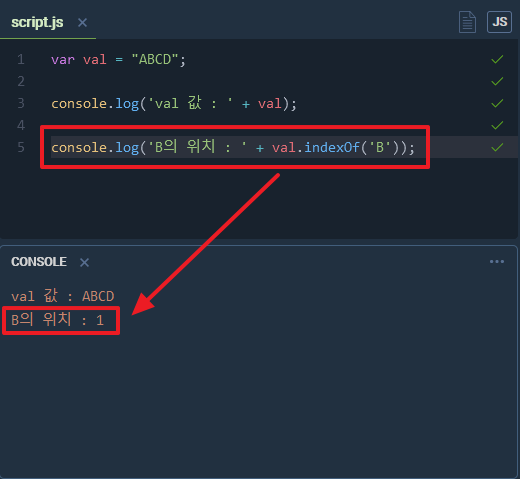
위의 예시에서는 val 변수에 "B"라는 문자가 포함되어있는지
확인하는 예시입니다.
"B"라는 문자가 포함되어있고 "ABCD"의 1번째 위치(0번 부터 시작)를
반환하여 1을 출력하는 것을 확인할 수 있습니다.

이번에는 val라는 변수에 포함되어 있지 않는 문자인
"E"를 조회하는 예시화면입니다.
해당 문자는 존재하지 않기때문에 -1이라는 값을
반환하는 것을 확인할 수 있습니다.

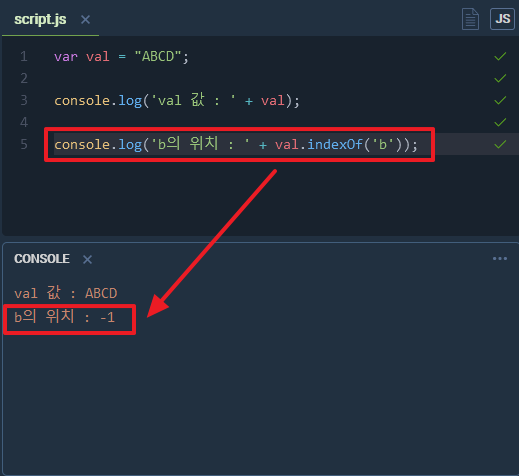
마지막으로 당연한 것이지만 "b"라는 문자를 조회하였을 때
정확한 대소문자 구분하여 조회하기 때문에 일치하는 값이 없어서
-1을 반환하는 것을 확인할 수 있습니다.
indexOf는 문자열이 포함되어있는지 확인하여
-1 또는 0이상의 값을 반환하기 때문에
if 조건문에서 사용하거나 문자열 반환 위치를 찾아서
substring으로 문자열을 자르거나하는 등
많은 용도로 사용할 수 있습니다.
※ 관련 포스팅
반응형
'Programing > JavaScript' 카테고리의 다른 글
| [JavaScript] 숫자, 문자 배열 간단하게 정렬하는 방법 Sort (0) | 2021.08.02 |
|---|---|
| [JavaScript] 문자열 대문자 소문자 변환 하기 toUpperCase(), toLowerCase() (0) | 2020.07.27 |
| [JavaScript/자바스크립트] Switch Case 문 예제로 배워보기 (0) | 2020.05.02 |
| JavaScript에서 Base64 Encode Decode 방법과 예제로 확인하기 (0) | 2019.12.09 |
| 자바스크립트 alert(경고창), confirm(선택창), prompt(입력창) 사용 방법 (1) | 2018.12.16 |



댓글